
随着科技的快速发展和数字化时代的来临,企业和个人对于网站的需求越来越多样化,同时也要求网站能够在不同的设备和平台上都能够良好地运行和展示。因此,多平台兼容的定制网站解决方案成为了当前网站建设的重要趋势。本文将探讨多平台兼容的定制网站解决方案的相关内容。

一、多平台兼容性的重要性
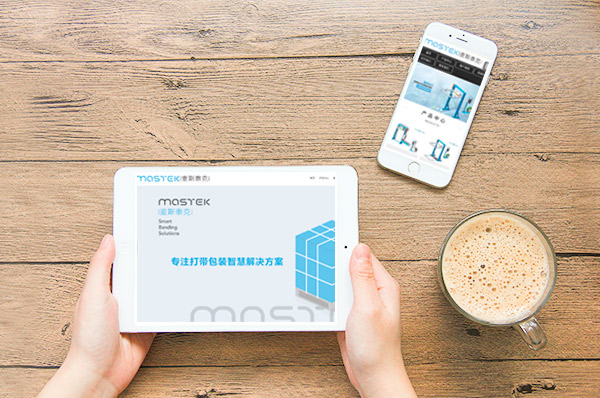
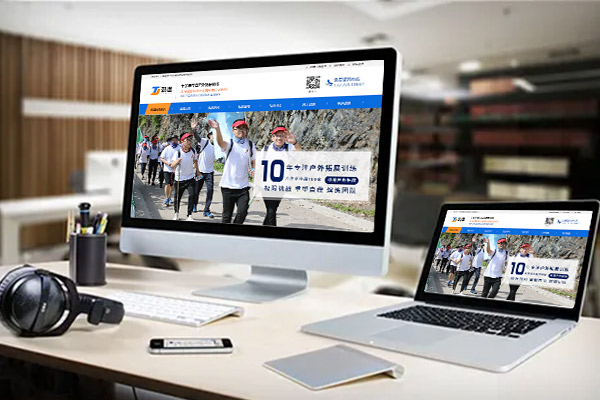
在当今的互联网环境中,用户使用的设备和平台多种多样,包括桌面电脑、平板电脑、手机等。而不同的设备和平台具有不同的屏幕尺寸、分辨率、操作系统和浏览器等特性。因此,一个网站如果只能在特定的设备和平台上运行和展示,将会大大限制其受众范围和使用体验。相反,如果网站能够实现多平台兼容,就可以确保用户无论使用何种设备和平台,都能够获得一致、良好的浏览体验。
二、多平台兼容的定制网站解决方案
响应式设计
响应式设计是实现多平台兼容的重要技术之一。它可以根据用户设备的屏幕尺寸和分辨率等特性,自动调整网站的布局、字体、图片等元素,以适应不同设备和平台的显示需求。通过响应式设计,网站可以在不同的设备和平台上呈现出最佳的视觉效果和用户体验。
跨平台开发框架
跨平台开发框架如React Native、Flutter等,可以实现一次编写、多平台运行的效果。这些框架使用统一的代码库和组件库,可以大大减少开发者在不同平台上编写和调试代码的工作量。同时,这些框架还提供了丰富的API和工具,可以帮助开发者快速构建出具有高性能和良好用户体验的跨平台应用。
浏览器兼容性测试
由于不同浏览器对于网页的解析和渲染存在差异,因此在进行多平台兼容的定制网站开发时,需要进行充分的浏览器兼容性测试。这可以通过使用各种浏览器进行手动测试,或者使用自动化测试工具进行批量测试来实现。通过测试,可以确保网站在不同浏览器上都能够正常显示和运行。
弹性图片和媒体资源
由于不同设备和平台的屏幕尺寸和分辨率不同,因此网站中的图片和媒体资源也需要进行弹性处理。这可以通过使用CSS的媒体查询和流式布局等技术来实现。同时,还可以对图片和媒体资源进行压缩和优化,以减少加载时间和提高用户体验。
用户反馈和数据分析
用户反馈和数据分析是实现多平台兼容的定制网站解决方案的重要参考。通过收集和分析用户在不同设备和平台上的使用数据和反馈意见,可以了解用户的需求和习惯,从而优化网站的设计和功能。同时,还可以根据用户反馈和数据分析结果,不断调整和优化网站的兼容性设置和性能表现。

三、总结
多平台兼容的定制网站解决方案是当前网站建设的重要趋势之一。通过采用响应式设计、跨平台开发框架、浏览器兼容性测试、弹性图片和媒体资源以及用户反馈和数据分析等技术手段,可以确保网站在不同设备和平台上都能够良好地运行和展示。同时,这也可以提高网站的受众范围和使用体验,为企业和个人带来更多的商业机会和价值。
-
无锡网站建设需要注意的四大常见问题
-
企业移动端网站建立的重要性
-
建站知识 企业建站使用框架的优势有哪些
-
无锡网站建设 电脑网页设计时的五大要素
-
无锡企业网站建设边框设计的关键要素
-
无锡网站建设需要注意的四大常见问题
-
无锡网站建设过程中如何避免常见的技术问题?
-
无锡企业官网建设完成后如何维护更新?
-
无锡企业建站应该选择定制开发还是模板建站?
-
无锡企业建站时如何规划网站结构更合理?
-
无锡网站建设完成后如何优化加载速度?
-
无锡企业网站建设费用一般包含哪些项目?
-
无锡本地化网站设计应该注意哪些细节?
-
无锡本地化网站设计应该注意哪些细节?
-
网络代运营服务:助力企业建站后的营销与运营优化
-
网络营销推广与建站知识融合:提升在线可见性的策略

立即咨询





 苏公网安备32021302001504
苏公网安备32021302001504